WordPress Hosting in der Hetzner Cloud
Bei meinem bisherigen Hoster all-inkl erhält man einen Webspace zu einem sehr guten Preis-Leistungsverhältnis. Trotz neuer Server ist die Reaktionszeit bei einer WordPress Installation mit einer Hand voll Plug-Ins nicht gerade beeindruckend. Abhilfe schafft hier ein virtueller Cloud Server – in meinem Fall von Hetzner Online. Auch wenn die Einrichtung bei Weitem nicht so schnell und einfach von der Hand geht, lohnt sich der Aufwand jedoch. Diese Anleitung deckt keine Nameserver- oder Mail-Server-Konfiguration ab.
Grundsystem einrichten
Zunächst muss ein Hetzner Cloud Account eingerichtet und anschließend ein neues Cloud Projekt erstellt werden.

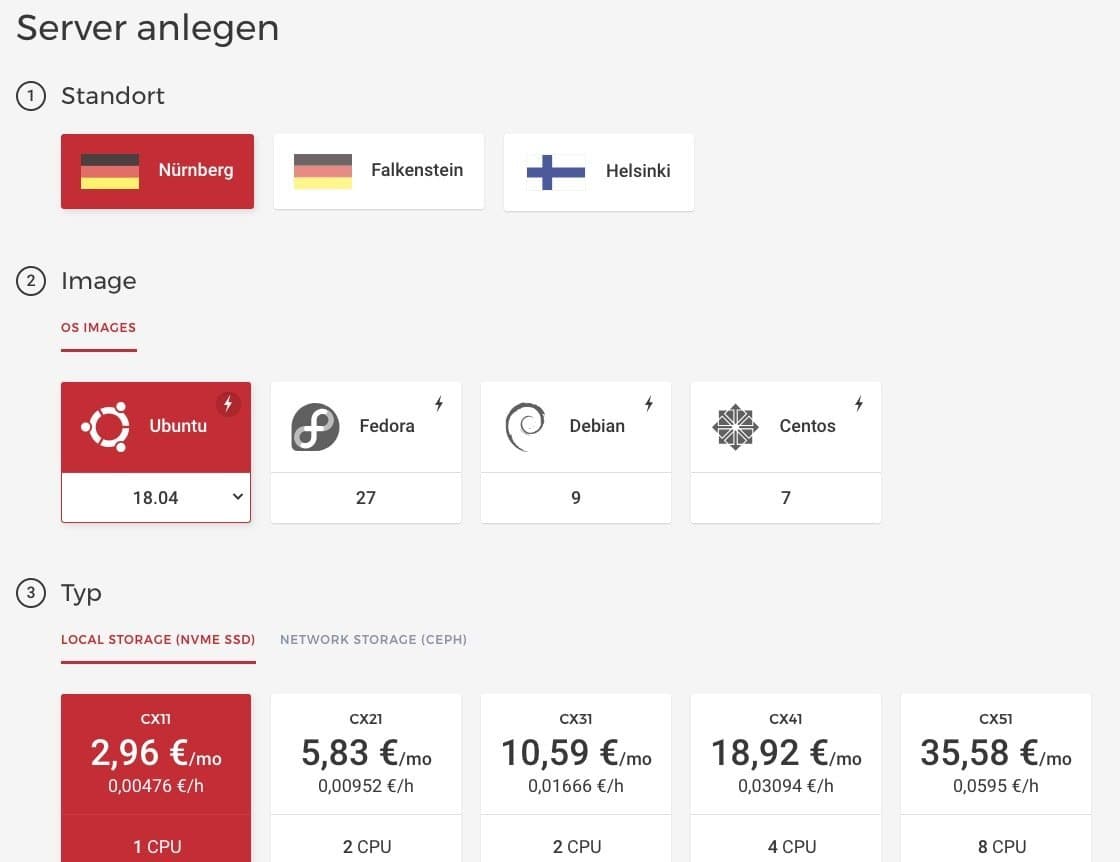
Nun kann mit einem Assistenten ein neuer Server erstellt werden. Dafür müssen folgende Punkte ausgewählt werden:
- Standort: Auswahl beliebig, ich habe mich für den Standort Nürnberg entschieden
- Image: Ubuntu 22.04 LTS
- Typ: Local Storage (NVME SSD) / CAX11 – sollten die Ressourcen später nicht ausreichen, kann jederzeit ein Upgrade durchgeführt werden
- Zusätzliche Features: leer
- SSH-Key: Hier sollte der Public Key des lokalen Systems hinterlegt werden
- Name: Wert belassen

Die Serverinstanz schließlich mit „Kostenpflichtig erstellen“ starten. Der Preis wird dabei pro Stunde berechnet, ist jedoch auf den angegebenen Maximalpreis limitiert.
Repositories hinzufügen
Ich empfehle folgende Repositories für den Alltagsgebrauch hinzuzufügen:
- Certbot: Für SSL Zertifikate von Let’s encrypt
sudo add-apt-repository ppa:certbot/certbot - NGINX Mainline: Neuste nginx Version mit HTTP/2 Support
sudo add-apt-repository ppa:ondrej/nginx-mainline
Nach dem Hinzufügen mit sudo apt update das lokale Repository aktualisieren.
Pakete
Pakete installieren
Nun müssen die vorkompilierten Pakete auf dem Server installiert werden: ein Datenbank-Server (MySQL), ein Webserver (NGINX), ein PHP-FPM-Interpreter und ein Caching-Server (Varnish)
sudo add install mysql-client-8.0 mysql-common mysql-server-8.0 nginx php8.1 php8.1-cli php8.1-common php8.1-dev php8.1-fpm php8.1-gd php8.1-imap php8.1-intl php8.1-mbstring php8.1-mysql php8.1-opcache php8.1-readline php8.1-xml php8.1-xmlrpc php8.1-zip varnishIm Anschluss können die Services über systemd mit Hilfe der systemctl gesteuert werden:
systemctl [start / stop / status] mysql / nginx / php8.1-fpm / varnishMySQL-Server konfigurieren
Direkt nach dem Setup sollte der MySQL-Server abgesichert und vor einem Zugriff von außen geschützt werden. Letzterer ist im Regelbetrieb sehr selten erforderlich und eine Verwaltung kann über Tools wie phpMyAdmin oder Adminer (bitte mit zusätzlicher HTTP Basic Authentifizierung) erfolgen.
mysql_secure_installationNGINX konfigurieren
Um mehrfach verwendete Konfigurationsteile nicht unnötig duplizieren zu müssen, können in den jeweiligen Seitenkonfigurationen Snippets geladen werden. Diese sind in diesem Fall Elemente für das browserseitige Caching, die PHP-FPM-Konfiguration und Proxy-Einstellungen für den Varnish-Cache:
Danach wird zunächst die HTTP-Konfiguration für die Webseite gesetzt. Diese wird vorab benötigt um das Let’s encrypt Zertifikat erstmal auszustellen:
/etc/nginx/sites-available/10-http.conf
Nun wird die Site via Symlink aktiviert, die Konfiguration getestet und NGINX via systemd neugestartet:
ln -s /etc/nginx/sites-available/10-http.conf /etc/nginx/sites-enabled/10-http.conf
nginx -t
systemctl restart nginxCertbot konfigurieren
Für ein kostenloses SSL-Zertifikat muss der Certbot mit den entsprechenden Parametern die Verwendung für Let’s Encrypt konfiguriert werden:
certbot certonly --webroot --agree-tos --no-eff-email --email user@sitename.tld -w /var/www/letsencrypt -d www.sitename.tld -d sitename.tldWichtig: Es muss der A bzw. der AAAA-Record der Domain auf diesen Server zeigen, da sonst das SSL-Zertifikat nicht ausgestellt werden kann.
Wurde der SSL-Zertifikat erfolgreich erstellt, sollte ein Cronjob über crontab -e zur regelmäßigen Aktualisierung eingerichtet werden:
30 2 * * 1 /usr/bin/certbot renew >> /var/log/letsencrypt-renew.log
35 2 * * 1 systemctl reload nginxDamit wird jeden Tag um 2:30 Uhr überprüft, ob das Zertifikat aktualisiert werden muss und um 2:35 Uhr der NGINX Webserver neugestartet um das neue Zertifikat zu aktivieren.
NGINX für HTTP/2 konfigurieren
Nachdem nun ein SSL-Zertifikat erstellt ist, kann die HTTPS-Konfiguration im NGINX aktiviert werden:
/etc/nginx/sites-available/20-https.conf
Anschließend die Konfiguration erneut verlinken, prüfen und den Server neustarten:
ln -s /etc/nginx/sites-available/20-https.conf /etc/nginx/sites-enabled/20-https.conf
nginx -t
systemctl restart nginxVarnish konfigurieren
Auf aufwändige WordPress Seite schneller ausliefern zu können, sollte auf Seite ohne User-Interaktion ein Varnish Cache vorgeschaltet werden. Dafür kann die folgende Konfiguration verwendet werden:

